文字插件使用
wiki中的文字样式
普通段落:使用<p></p>标签来包裹一个普通段落
现在你看到的所有除标题外的文字都属于普通段落
文字加粗:使用<b></b>标签来包裹需要加粗的文字
<b>这个字会被加粗</b> 这个字被加粗了
文字斜体:使用<em></em>标签来包裹需要斜体的文字
<em>这个字会变成斜体</em> 这个字变成斜体了
文字下划线:使用<u></u>标签来包裹需要添加下划线的文字
<u>这个字被会被添加下划线</u> 这个字被添加下划线了
文字删除线:使用<s></s>标签来包裹需要添加删除线的文字
<s>这个字被会被添加删除线</s> 这个字被添加删除线了
**上述所有标签可以同时使用**
<b><em><u><s>超级叠加样式的文字</s></u></em></b>
超级叠加样式的文字
为文字添加颜色
你可以为任何一个文字单独添加颜色,通过使用<span style="color:颜色名;">被上色的文字<span>
例如:<span style="color:red;">给我变红色<span> 给我变红色
wiki中的标题
目前支持一级标题、二级标题、三级标题的编辑;
一级标题就是最上面那个“WIKI编辑指南”,使用h1标签包裹实现,<h1>一级标题</h1>
二级标题就是一个最大分类,如“文字插件使用”,使用h2标签,<h2>二级标题</h2>
三级标题是一个最大分类中的小分类,如“wiki中的标题”,使用h3标签,<h3>三级标题</h3>
四级标题承接三级标题的分类,使用h4标签,<h4>四级标题</h4>
wiki中的列表
分为两种:无序列表和有序列表
无序列表需要先创建一个<ul></ul>标签作为声明,
在该标签内使用<li></li>标签作为内容的载体,把内容写在该标签内即可。
有序列表将ul改为ol即可。
wiki中的表格
使用<table></table>标签作为表格的声明,
通过<tr></tr>来创建一行;
通过<td></td>来创建一列;
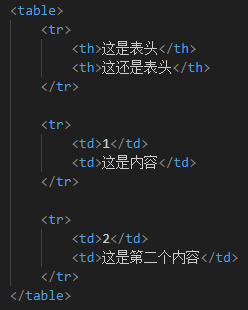
听不懂的话直接看例图:

| 这是表头 | 这还是表头 |
|---|---|
| 1 | 这是内容 |
| 2 | 这是第二个内容 |
注意
段落文字只会识别一次空格,多个空格无效
段落文字不会自动识别换行,需要手动添加一个<br>来进行换行
允许使用RGB颜色
图片插件的使用
如何插入一个图片
通过<img src="图片的路径" class="pic"></img>标签来插入一个图片
现阶段不用管这个图片的路径,这块直接写图片名字就行

注意
尽量压缩你的图片大小至500KB以下,体积过大的图片会拖累网页加载速度
每一个图片是独占一行的,不建议连续在同一个位置插入多个图片,会让页面变得很丑(确信)
MIUKAR图鉴定制组件(更新完善中)
ID卡
通过<div class="idCardArea"></div>来创建一个ID卡区域,在这个区域内可以添加其他玩家的信息卡!
在ID卡区域内添加一个<div class="idCard"></div>来创建一个ID卡,这行指令需要被上一级包裹
在ID卡内通过<img src="图片的路径" class="idCardPic"></img>标签来为这个ID卡添加一个头像!
在ID卡内通过<div class="idCardTxt"></div>标签来为这个ID卡添加一个文本域,用来存放昵称和uid
在ID卡内通过<p class="idName"></p>标签来为这个ID卡添加一个昵称!
在ID卡内通过<p class="uid"></p>标签来为这个ID卡添加一个uid!

Ap_Cy
M:1027545

Ap_Cy
M:1027545

Ap_Cywwwwwwwwwwww
M:1027545wwwwwwwwwwww

Ap_Cy123123123123123123123123123123123123123123123123123123123123
M:1027545123123123123123123123123123123123123123123123123123123123123123123123123
song卡
通过<div class="songCardArea"></div>来创建一个song卡区域,在这个区域内可以添加音乐卡!
在ID卡区域内添加一个<div class="songCard"></div>来创建一个song卡,这行指令需要被上一级包裹
在ID卡内通过<img src="图片的路径" class="songCardPic"></img>标签来为这个song卡添加一个曲绘!
在ID卡内通过<div class="songCardTxt"></div>标签来为这个song卡添加一个文本域,用来存放歌曲信息
在ID卡内通过<p class="songName"></p>标签来为这个song卡添加一个名字!
在ID卡内通过<p class="uid"></p>标签来为这个song卡添加一个uid!
我去,你能认真看到这?!
我承认这些编辑操作对于没有html经验的人来说过于阅读苦难了
所以在不久的将来,我会对以上的操作做出很大程度的简便优化,现阶段大家看看乐就好了!
如果你有一颗热爱学习的心,那我建议抽空花30分钟去B站学一下html语言,回过来你就会发现这些操作其实很简单!!
这个短,兄弟们可以看看这个





 辽公网安备21021202000363号
辽公网安备21021202000363号